Yeah, it does not load manually in a browser that way, either.
It’s very likely that Accuweather employs one of the frame blocking techniques.
It’s the mixed content blocker in Chrome.
To allow mixed content in Google Chrome:Click the shield icon in the far right of the address bar.
In the pop-up window, click Load anyway or Load unsafe script (depending on your Chrome version).
Note: The steps to “load anyway” must be completed for each page where the icon or message appears.To set your Chrome browser to ALWAYS allow mixed content:
Caution: If using this option, Chrome will no longer check for unsecured content of every webpage (not just the Pearson product you are using).
In an open Chrome browser, press Ctrl+Shift+Q on your keyboard to force close Chrome. Chrome must be fully closed before the next steps.
Right-click the Google Chrome desktop icon (or Start Menu link).
Select Properties.
At the end of the existing information in the Target field, add: " --allow-running-insecure-content" (There is a space before the first dash.)
Click OK.
Open Chrome and try to launch the content that was blocked earlier. It should work now.
I have no idea.
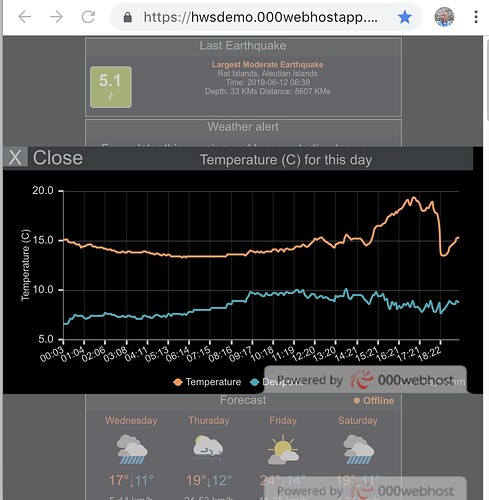
your site graphs do not resize https://www.loweprofile.com/pws/
other sites:
http://wd34.weather-template.com/pws07/ correct resize
https://hwsdemo.000webhostapp.com/pws07/index.php correct resize
https://sluispark.be/pwsTEST/ correct resize
Maybe an incomplete install?
As it is busy with family matters I need to postpone checking till tomorrow.
Those grpahs resize and adapt dynamically when you rezie the window using Chrome and FF
Wim
Thanks Wim,
I’ll do a reinstall of fresh files.
Interesting, thanks for that insight ![]()
Seems to work Ok now, 19:00 UTC
Wim
That was a very weird problem. I installed fresh files, but still had problems with pop ups on Chrome mobile, despite emptying cache and doing hard reloads.
I eventually uninstalled Chrome updates on Android and then re-installed latest updates from Play Store. After that the chart pop-ups behaved normally.
Just thought I should post that FYI in case anyone else has same issue.
Wim,
JIC case this got lost in the shuffle. There is an issue with the Menu/ribbon in the header not showing on certain mobile devices. I have verified that the ribbon disappears or re-appears depending on the width of the browser window, and that rotating a mobile device to Landscape will show the Menu/ribbon. mldenison had same issue.
Ribbon disappears when the browser width is <640px, @media screen and (min-width: 640px) - W34_index2.php. Something must have changed here since April version.
This was done on purpose
Moving the clock to the “Menu/name/clock” ribbon made it to crowded and overlapping on small screens.
And on a iPhoneSE type device the menu displays IMHO nothing usable.
But i will look into it and, if possible, not hide the whole ribbon, only the station-name and clock.
Quote from: mldenison on 06-06-2019, 19:03:56
Also, when using the Google Chrome browser, the menu link in the header doesn’t show. It’s fine on the April version. And it works fine in my Pale Moon browser.Is on my todo list
BUT as i understood this is caused by an Chrome extension for stocks.
Check here HWS-template (WD34) beta test July version - #18 by mldenison - PWS Dashboard 2012 - Weather-Watch Forum
That extension does not move the total html as between the body tags.
Have to find out why.
If you have other situations when the menu / home link does not show, please let me know.
Wim
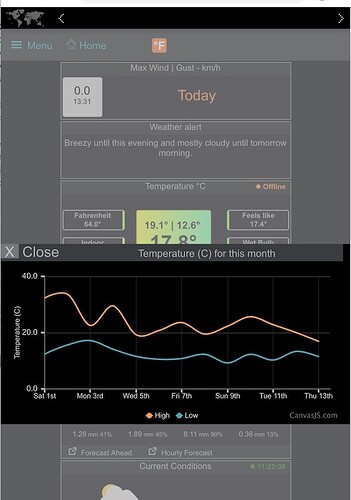
OK I made the menu and C/F buttons visible again in “small” mode.
The ticker will not hide the menu buttons anymore.
See attached screenshot.
Please test these two scripts if it is OK.
Wim
small_menu_ticker.zip (12.5 KB)
That’s working fine, Wim.
Thanks Wim, that fixes it on mobile
First, congratulations to everyone for getting the W34 templates up and running. Being a WeatherDisplay user, I’m particularly happy to see this version available. I’ve been running WeatherOLA using the Saratoga templates since 2011 and have often struggled with offering a version focused on delivering weather information to mobile devices. The W34 templates fill that role and now that the July version is mostly responsive, weather information is displayed formated and closer to optimal for various mobile devices.
After following the threads for both the April and July versions, I see that there’s been some discussion about the visual design about W34 as used by WeatherDisplay and other weather station software. Since I have both the April and July versions up and running, I have a few comments and a question. Let me start first by confessing that I’m a career graphic designer with decades of experience and well practiced skillset in online/user experince (UX) design. With said, I have a few comments from a visual professional’s point of view. Please understand, that good design is not about various opinions, it’s using a skill set. There are reasons why good design works. I’m just trying to help.
There are number of problems with the April verion, but since the July version is upon us, I’ll focus on that. Skipping past important scale-to-use issues of panel contents and focusing on the larger overall changes from April to July versions, some of the biggest changes are the thin outlined borders added to panel and much of the content contained. From a good design stand point, the added borders are a big problem. Unlike a slight contrast change between panel headers and panel boxes which would have been a major improvement, the outlines add a huge visual distraction and make the July version a big step backwards from the April version. The result in the July version is far less readable on computer screens, tablets are particulary phones and creates some major user interface problems with data points now boxed.
Once, I loaded the July version and many of its improvements and noticed all the jarring visual changes, I hoped that I might be able to change everything back to the April version by subsituting the early CSS files. I had hoped that I’d use that starting point to make a number of other user interface improvements to improve scaling issues. Unfortunaley, swapping out the CSS does not work.
I noticed an earlier discussion about changing from the highlighted circles to the highlighted squares in the different versions (there are much better ways to make important information more readable on both large screens and small screens) but this problem with the outlined box shapes is more immediate. The W34 design is atrtactive and could be much improved by applying other good design methods, but the thin outlines of the boxes and data are a mistake. Since I can’t seem to find the settngs to comment out or make changes in the CSS, where can a graphic designer go to make serious changes to the W34 templates?
Again, thanks for all your work on this project. Very much appreciated. It’ great to have a simple soltuon for mobile uses.
For WD there are about 5 different versions. Some over 3 years old. They all look different, their code is also often very different. You can make serious changes to any of these released and or abandoned versions. Multiple users are doing that and making their own private version of it. And they give their improvements back to the community so others can benefit.
Also this July version will, at its release, contain the css in a separate file. Then anyone can change anything they like.
But this is a beta version
The css is NOT in a separate file as I change it often and I want to have the html/css validated.
My sole focus is to have as much as possible all PHP/HTML/CSS errors removed before final release in July.
If beta-testers are changing the code/css and there is an error it becomes very difficult to pinpoint the error and remove it.
But if you “right-click → inspect” you can see the css for any object. Removing /changing the border colours is only a one line change.
Wim
Thanks for your reply, Wim. And, again thank you for all your work on the project.
I do know and understand ways to inspect and modify elements and code and can track down panel outlines, etc. Just looking for ways to modify the design globally and perhaps more radically to solve the more major design issues with W34. Per your suggestion, I will wait for the final release to take on the final CSS settings.
Thanks again!
I sincerely hope that, if you find solutions for these
- very important “more major design issues with W34”,
- number of problems with the April verion
- important scale-to-use issues of panel contents
- the outlines add a huge visual distraction and make the July version a big step backwards from the April version.
- the July version is far less readable on computer screens, tablets are particulary phones
and that is a small list from your post
I think you look more as one of those black-hole users, they write long exposes mentioning their briljant decades long work, telling that they only “want to help” , but only mention nothing other then unspecified “problems”.
So I doubt you let other users benefit and give something back to the community.
Checking your posts: none since 2013. Also no links to your briljant graphical designed websites from which we could learn a lot?
Just wasting the time of a programmer who have to read all posts and answer those posts.
Wim
Wow. A lof of generalization and assumptions in your reply. Basing your response on my lack of posts on the WXforum and other experiences you may have had with so-called designers are hardly reasons for your unfortunate response. Rather than evaluate the tone and admiration I was expressing about your work, you’ve cosen another route. Practically speaking, a short discusion in a weather forum is hardly the place to judge what kind of design skill set, I may or may not have. The point being, you really don’t know what I’m capable of and rather than inquiring, encouragng more input or waiting to find out, instead chose to use the few posts I’ve made on wxforum and focused in on incomplete comments I made as just more snark and from a unqualified, unwilling to help amatuer. Look, since my own weather site has been stable for a long time and I never change it, I rarely visit wxfurm. So, I don’t know what kind of problems you’ve had with other people but to just generalize and make assumptions about someone you don’t know can often lead to wrong conclusions.
The short comments I made about design and UI issues did not offer solutions. In the short term that was not my intention. I would have followed up in more detai, but for now, I just was looking for a simple way to turn off a few details in my own installation that are high up on my list. It’s important to note that I’m a designer not a programmer as you are. These are very different roles. As a designer, from experience I know that taking on the larger design issues of both the original and derivative WD34 projects would make for a decent size voluteer project to get involved in. Looking through the project and reading through all the posts and particularly admiring the way you’ve gracefully handled various issues, bugs and problems as they’ve come up had built up my interest enough to actually consider volunteering to take on an active role as an experienced designer to help. Now that I have a little more free time, I try to help on various design projects. That the WD34 design is modular and heirical makes serious design changes reasonable. There’s plenty of potentional to improve the user experience, particularly on mobile devices. I even showed it to my wife, also a career graphic designer, and she agreed. Anyway, that was this morning. This is now.
At this point, there are a few thiings I suspect that we can agree on: 1) Don’t waste any more of your time on this. Keep focused on the excellent and universally appreciated programming and scripting work that you’re doing to make WD34 work on other platforms. 2) This is not the best place for me to volunteer as a graphic designer.
As before, your work is very much appreciated. l wish you the best.
I Have found that gifs invoked by the menu are more responsive on mobile if I remove the “$frm_type[$frame] = ‘img’;” tag from the frames page.
With the img tag in place the gifs are cropped and locked (immovable). Without the img tag images are cropped but movable, to facilitate seeing part of the image off screen on initial display.
You can experience this by checking my menu. The #2 & #3 items in extras “Metro Radar” & “Metro Radar1” are coded both ways. The drawback is that the images are no longer “centered” on wider formats (PC, or Tablet).
This was on Android:
Samsung S8