Wim,
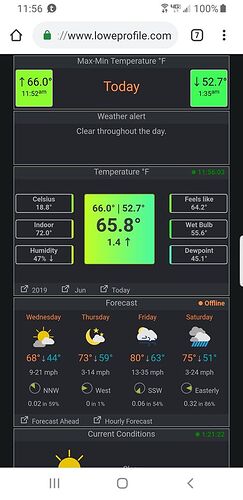
I have July version running live again. On mobile the ribbon at the top is missing, so no menu’s etc. I have attached a screen shot.
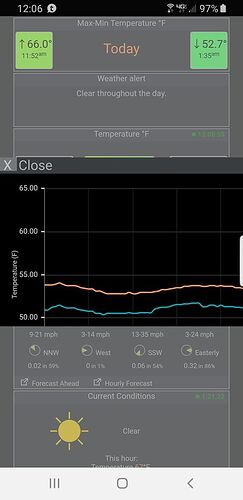
Also the pop up charts do not seem responsive. They load at a size too big for the screen, and are not sizable, although they can be moved.
Exhibits same behavior in Chrome development mode for phones, but works on Tablets.
Chrome browser
Dolphin browser
Samsung S8
I see now, that this was mentioned before, but you could not replicate it. Not sure what is going on. Maybe try the Chrome Development mode on your desktop, that shows it clearly.
*********JUST FIGURED THIS OUT. When phone is rotated to Landscape the ribbon shows up!!. Must just be a size issue. You can just drag a browser window smaller and at a certain point the ribbon disappears.
***Here is the error on the pop ups:
canvasJs.js:24 [Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952
J @ canvasJs.js:24
w @ canvasJs.js:34
Chart @ canvasJs.js:521
(anonymous) @ w34_graph_xx.php?period=month&type=temp&script=temp_c_block.php:122
canvasJs.js:24 [Violation] Added non-passive event listener to a scroll-blocking 'touchmove' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952
J @ canvasJs.js:24
w @ canvasJs.js:35
Chart @ canvasJs.js:521
(anonymous) @ w34_graph_xx.php?period=month&type=temp&script=temp_c_block.php:122