Hello, how to change the color that appears behind the links in the menu bar of the saratoga template, in my case the color dark, when I put the mouse for example on wxforum.net
thank you very much #-o
emilio
The menu CSS itself is generated.
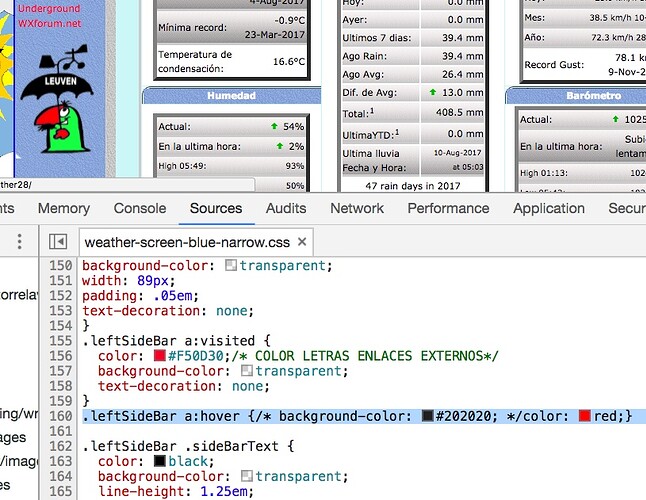
But all other sidebar CSS is in:http://www.meteotorrelavega.com/saratoga/weather-screen-blue-narrow.css
The “dark” background is in:
.leftSideBar a:hover {
background-color: #202020;
color: red;
}
Success, Wim
Thanks for your attention, but I attach the color images that I want to change


Does not matter, it is also a "<a " and the hoover color = #202020
Try to change that in the css, it works
You have to reload the page to load the changed css.
Wim
thank you very much ![]()
emilio