Lately, at least for weeks, my detailed climate data reports are being rendered wrong on iOS devices. There is a problem with the first and last days of the month with line formatting. The same problem occurs with detailed monthly reports. This behavior is not seen when these files are looked at on a PC using either Internet Explorer or Firefox.
not really a bug I would have thought, more of a question?
you could try changing the 2% width value in this part
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
</td>
(there are 2 of these)
for the day of the month
in the climatedata.html file in the webfiles folder
OK. Got the idea. Changed some column widths and did some other cleanup as well and now the climatedataout.html looks good. Did the same thing for the climatedatayear.html file
Thanks!
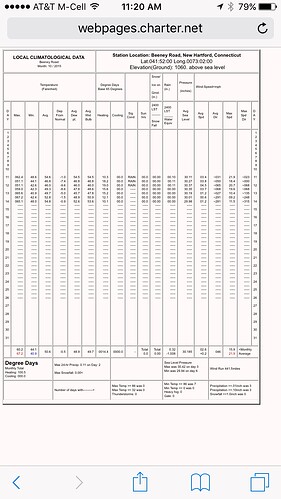
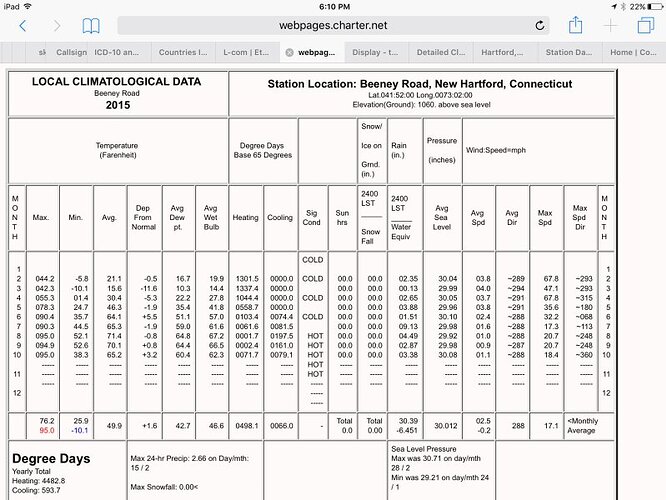
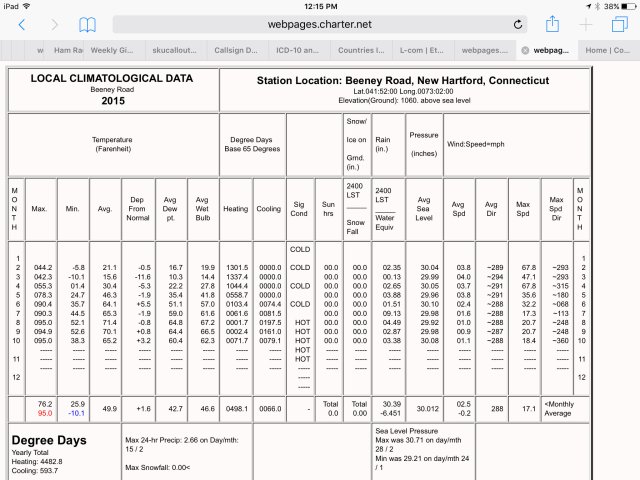
Spoke too soon. Try as I might, editing various column widths, I can’t fix the issue with the climatedatayearout file (attached) formatting. Any hints? Please feel free to move this thread to the Questions forum. The template file used to generate this is an unaltered “factory fresh” climatedatayear.html from the latest release of Weather Display.
Thanks again.

did you try the same edit?
I had an email from somebody recently saying that for last month the formatting of my “history table” (i.e climatedataout) was not displaying properly, whereas it had been fine before for many years. I had made no changes, and it turned out it was only displaying wrong on their iPad and they had installed a recent update from Apple. I don’t own any iOS devices so cannot check it for myself. Would anyone with an iPad kindly check http://www.martynhicks.uk/weather/data.php?page=dailyrep so satisfy my curiosity please?
I wonder if removing any spaces from the end of the numbers will help?
e.g
12
13
14
15
to
12
13
14
15
Martyn and “Weather Display”
Your table has the identical display problem mine had when viewed on an iPhone or iPad, using Safari, the iOS web browser. When viewed using Puffin, a third party web browser for iOS, it looks ok. All of your yearly summary tables elsewhere on your website have similar problems, though not identical to mine. Something changed in the latest iOS version. Either the Weather Display HTML is not adhering to some standard or Safari is interpreting it wrongly.
Fixing the climatedataout involved increasing the “day” columns’ widths’ to 4% and reducing the widths of some other columns by 1% or so. Merely changing the %width of the “day” columns was not sufficient to fix the problem. I tried editing the “month” columns in a similar way and played with the other data columns but I was not able to fix the formatting error for the climatedataoutyear files.
I still think then it is the extra space after the numbers that means it doesn’t fit in the column so wraps to an extra line as it only affects numbers 10 and above.
Removing the space after the numbers as I mentioned in my previous post may work?
I have removed them and recreated my climatedataout. How does it look now on the link I posted before?
I checked on my ipad and iphone and your monthly table now looks goods! Your year end summaries are still misaligned. I showed these problems to an IT buddy of mine who also does a lot of beta testing for Apple and he says that Safari is no longer tolerant of errors in problematic html format, and Firefox and internet explorer are still allowing these errors to sneak through without showing them. I have tried going through the climatedatayear.html file and eliminating all the extra padding before and after names, numbers, etc., aligning things up and generally cleaning up things but I still can’t fix my climatedatayearout.html file problem.
thanks for the info - yes I only changed the current month table and not the yearly ones or all the previous monthly ones going back 11 years which would be a lot of work.
one thing you could try is to change the cellpadding number from 5 to a lower number in this line
as that cellpadding is adding 5 pixels spacing from each border to the text which may be just too much for the column width in Safari.
(or even increase the whole table width higher than 900 ? )
was there a magic bullet?
(so I can change the default template)
Your climatedataout has 4% widths for the day column but the yearout has 3% for month column - have you tried changing that to 4%?
(you would also need to decrease the percentage of some other columns to ensure all of the widths add up to 100%)
Glad to send you the files when we find out the fix! :lol:
Got it. Did some more looking around for unnecessary spacing and found some on max speed direction. Fixed! Where do i send the files?
Hi
if you could email me them
(my email address is at the bottom of my forum posts ->signature)
thanks ![]()